本篇文章介绍了一个网站预加载的脚本instant.page
作用是可以预加载用户想访问的页面,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度。
前言
无意间看到这样一个脚本,传闻可以瞬间提高网站页面加载速度。我一直对网站加载速度的优化很感兴趣,于是便立即拿来试试,效果果然如说的那样,打开页面嗖嗖的 ::paopao:tieba_emotion_53::
instant.page 原理的话我们不必深层了解,只需知道:
- 在用户点击网站链接之前,他们将鼠标悬停在该链接上。当用户徘徊
65毫秒时,他们将点击该链接有两个机会,因此 instant.page 此时开始预加载,平均超过 300 毫秒,以便页面预加载。 - instant.page 是渐进式增强 - 对不支持它的浏览器没有影响。
效果
instant.page 对站内访问速度的提升的确很给力。然而它只会预加载自己的站内链接,而不会预加载其他外链。
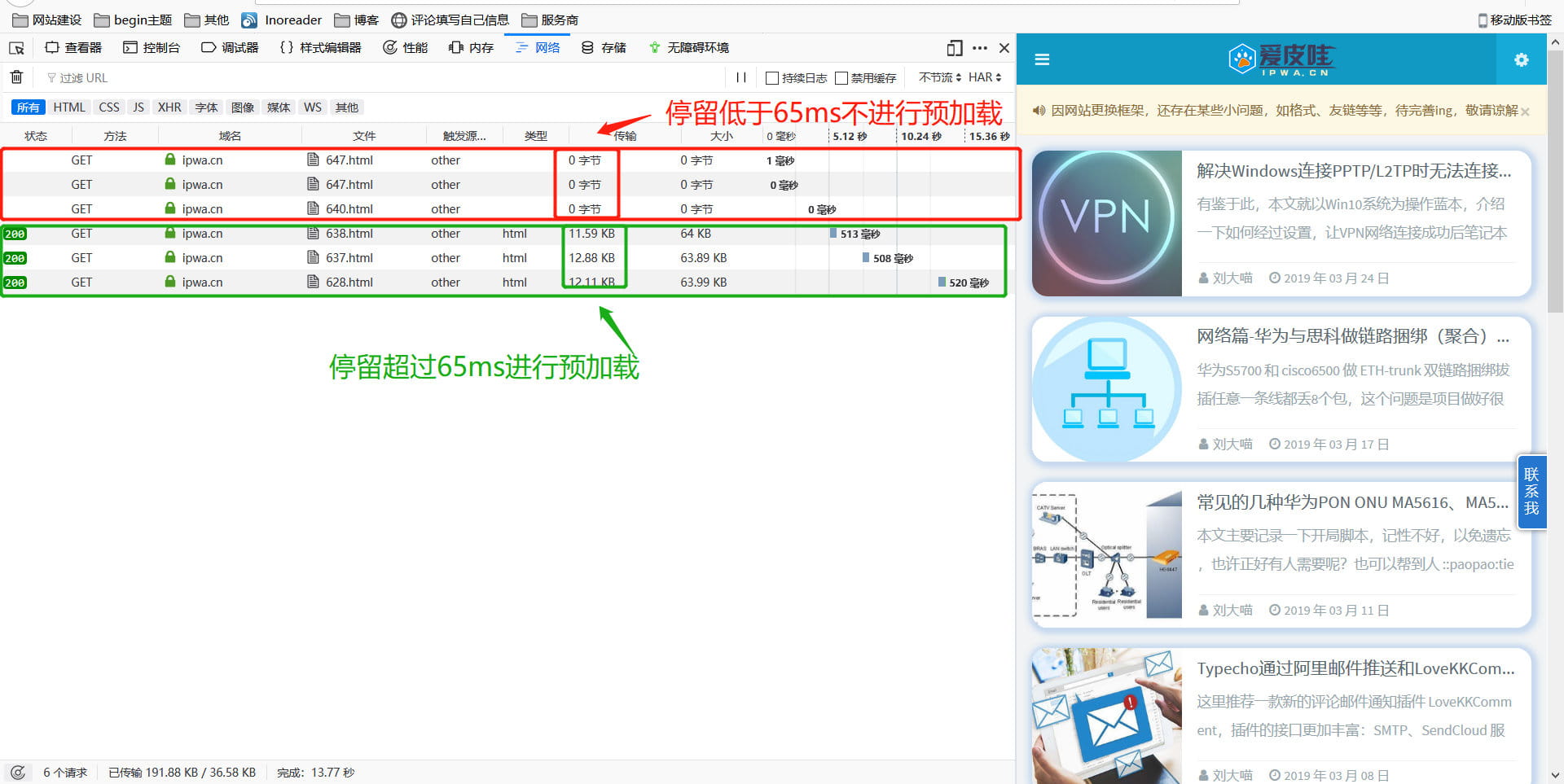
- 如图所示,当鼠标在左侧文章链接悬停超过 65ms 后,左侧 网络 即会对站内页面进行预加载(绿色部分)
- 另外而悬停未超过 65ms 时,则不会进行预加载(红色部分)

使用 instant.page 只会预加载 html 页面,而不会加载图片等资源,因此点击预加载的页面是秒开的,图片在点击之后才会加载,不用担心与 lazyload 的各种不兼容问题。
使用方法
1.使用官方脚本
只要把这行代码添加到网站的</body>标签之前即可。(由于脚本托管在国外,只建议国外的朋友使用,国内的朋友加载官方的资源会比较慢哦)
<script src="//instant.page/1.2.2" type="module"
integrity="sha384-2xV8M5griQmzyiY3CDqh1dn4z3llDVqZDqzjzcY+jCBCk/a5fXJmuZ/40JJAPeoU"></script>2.自托管文件
只需将下面这段 js文件 上传到自己服务器,然后在</body>标签之前根据路径添加下面的代码即可(强烈建议服务器在国内的朋友使用)
下载地址: 提取码:58cb
<script src="`存放路径`/instantclick-1.2.2.js" type="module"></script>本文参考自:instant.page官网、爱喝茶的康康、左岸

